微信小程序-wx:for的使用
wx:for是微信小程序中的一个列表渲染指令,用于循环渲染一个数组或对象中的数据。
一、wx:for和wx:for-item的作用
为了迅速理解wx:for的作用,可以通过下面的九九乘法表的例子进行理解:
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view>
</view>
</view>
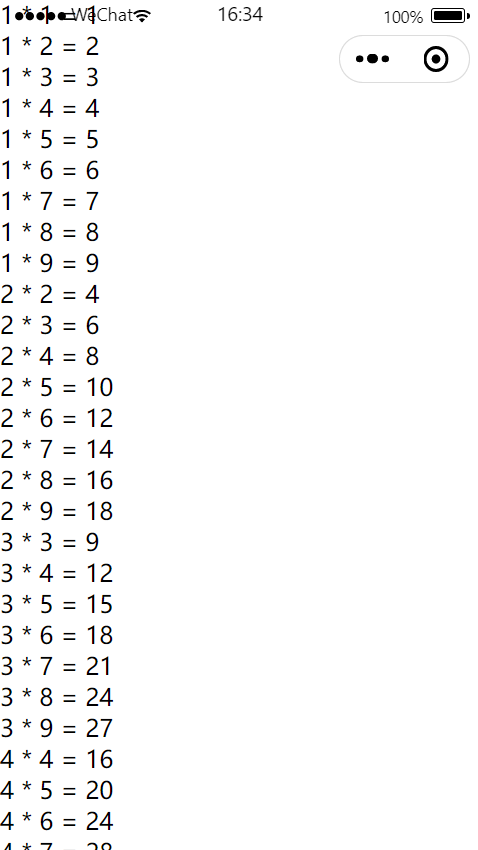
运行结果如下图:
从上面的例子可以看出几点:
1、wx:for的作用是绑定一个数组,可使用数组中各项的数据重复渲染该组件。
2、wx:for-item的作用相当于数组中“当前项”的变量名。
二、wx:for-index的作用
查看下面的例子:
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: {{item}}</view>
</block>
从上面的例子可以看出,在不指定wx:for-item 和wx:for-index的情况下,可以直接用 index 和 item来使用。
改写此例子:
<block wx:for="{{[1, 2, 3]}}" wx:for-index="idx" wx:for-item="content">
<view> {{idx}}: {{content}} </view>
</block>
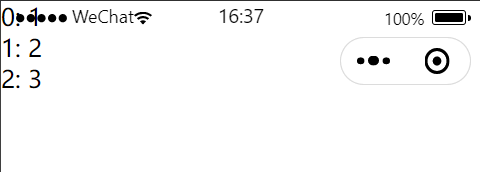
运行结果如下图:
从上面的例子可以看出几点:
1、wx:for-index的作用相当于数组中“当前项”的下标。
三、wx:key的作用
关于 wx:key ,下面是官方教程中的说法:
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
四、其他注意点
- 当 wx:for 的值为字符串时,会将字符串解析成字符串数组。
- 花括号和引号之间如果有空格,将最终被解析成为字符串。