【开源】流行的JavaScript地图库 Leaflet 介绍
概述
JavaScript 是目前网络上最流行的语言之一,同时也将是将来最重要的语言。
这次介绍的是前端世界里面最流线的JavaScript库之一:Leaflet。通过Leaflet,你可以将地图添加到您的应用程序之中,其最新版本是2022年9月21日发布的v1.9。
优良品质
Leaflet拥有下列优良品质:
- Leaflet 是适合移动设备的交互式库;
- 它的文件很小,只有42kB;
- 它的功能齐全;
- JavaScript带来的跨平台的效率;
- 文档齐全。
官方网站和支持情况
Leaflet的官网:https://leafletjs.com/
Leaflet的中文网站:https://leafletjs.cn/
Leaflet快速示例查看:https://leafletjs.cn/examples/quick-start/example.html
免费地图切片网站:https://leaflet-extras.github.io/leaflet-providers/preview/
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Leaflet</title>
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="leaflet/leaflet.css"/>
<script src="leaflet/leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 600px;"></div>
<script>
var map = new L.Map("map", {
center: new L.LatLng(23.15, 113.4),
zoom: 17,
layers: new L.tileLayer('https://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png',{maxZoom: 20,attribution: '© OpenStreetMap France | © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'})
});
const marker = L.marker([23.15, 113.40]).addTo(map)
.bindPopup('<b>宇宙中心</b><br />这里是宇宙中心.').openPopup();
const circle = L.circle([23.2, 113.41], {color: 'red',fillColor: '#f03',fillOpacity: 0.5, radius: 300}).addTo(map).bindPopup('<b>我家</b><br />欢迎来玩');
</script>
</body>
</html>
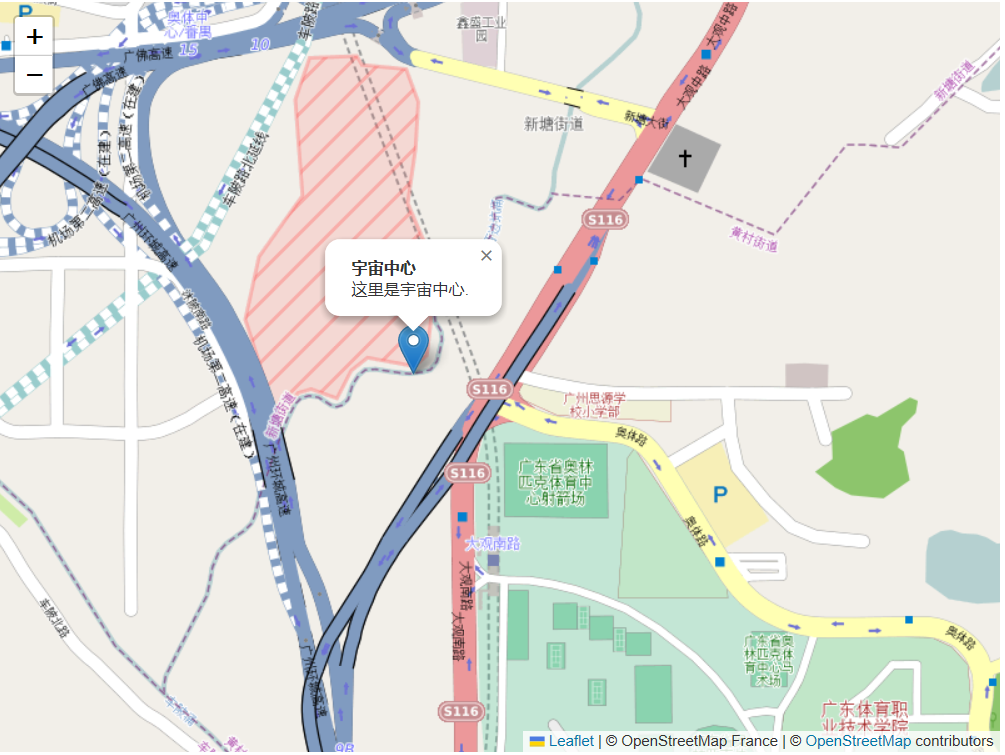
下图是上面代码的运行结果:
战争与和平
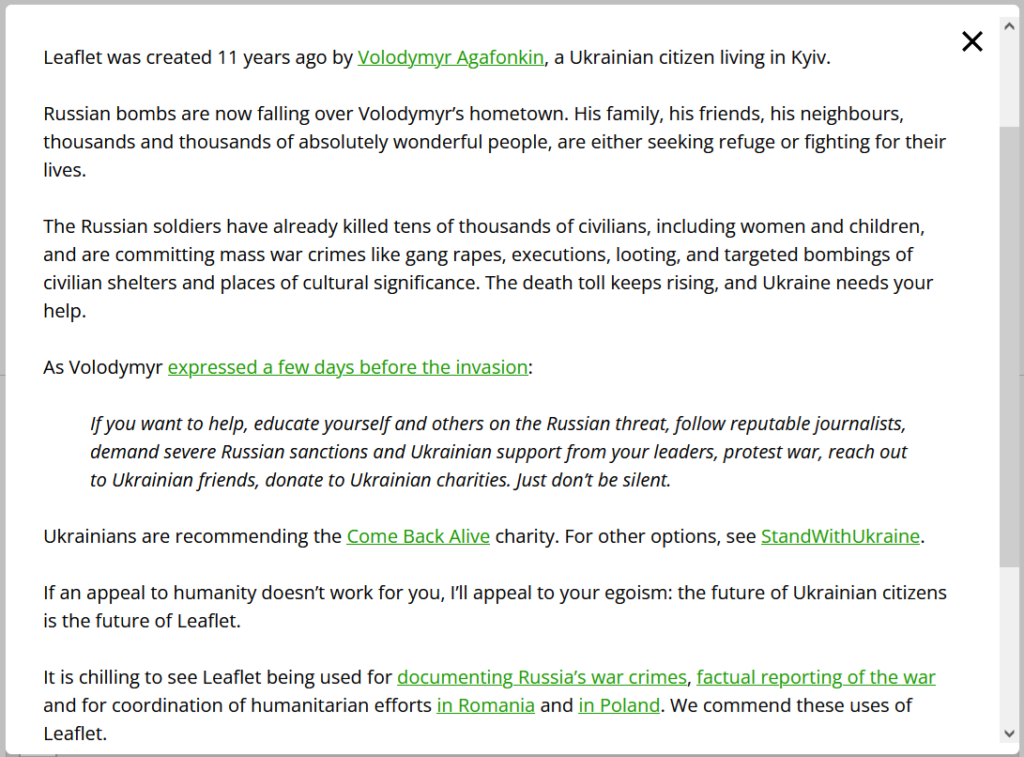
打开 Leaflet的官网,我们看到了下图。
俄乌战争已经一周年了。让我们诚挚的祈祷愚蠢的人类立即停止互相之间不必要的流血、战争和争斗,一起努力的向星辰大海进军!